Откройте мир современного веб-дизайна и узнайте, как необычные типографические решения и использование вертикальных изображений могут преобразить ваш веб-сайт. Рассказываем о тонкой грани между стилем и удобочитаемостью, покажем захватывающие примеры типографики и покажем, как адаптировать вертикальные фото и видео для настольных компьютеров.
Мультипликации
В последнее время мультяшные стили претерпели значительные изменения. Элементы дизайна стали менее плоскими, как в анимации из детства, а приобрели более трехмерный вид с быстрой анимацией поверх реальности и даже использованием виртуальной реальности.

Каждый из этих новых мультяшных стилей занимает свое место в дизайне и может работать для различных целей, хотя не подходит для каждого проекта.
Самая сложная часть использования мультяшных элементов заключается в их сочетаемости с другими методами. Часто они должны быть использованы почти изолированно. Из-за этого некоторые дизайнеры и проекты ограничены в выборе. В результате такие тенденции появляются и исчезают довольно быстро.
Три очень разных способа использования мультфильмов включают:
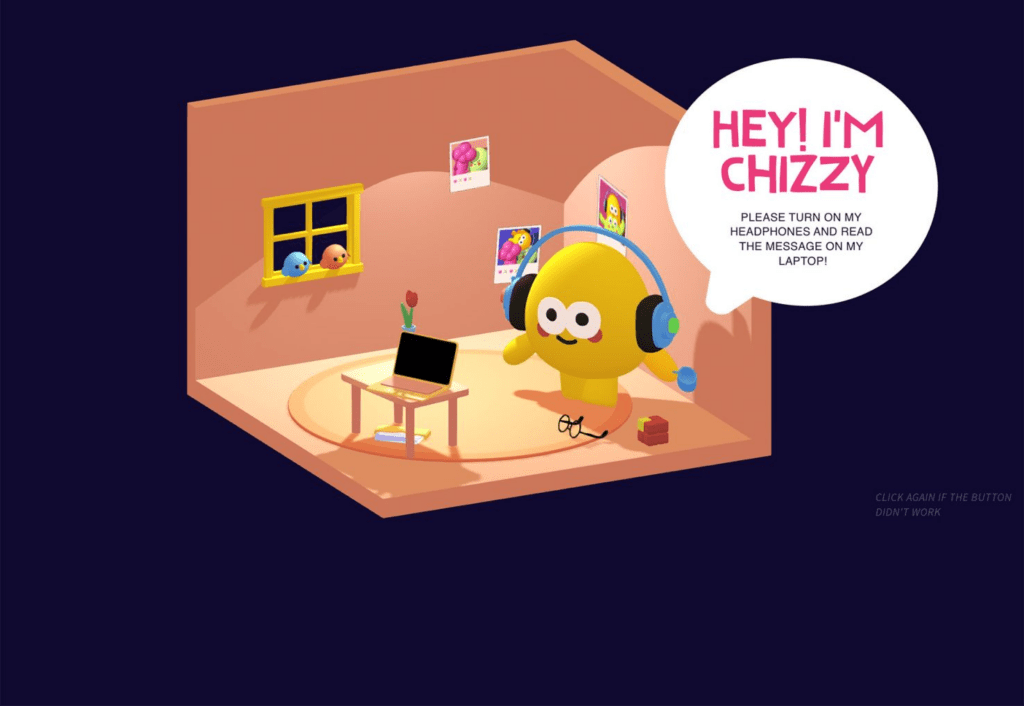
- Анимационное 3D — примером является персонаж с сайта Chizzy. Этот мультяшный стиль набирает популярность, и даже крупные компании, такие как Disney, используют трехмерную анимацию.
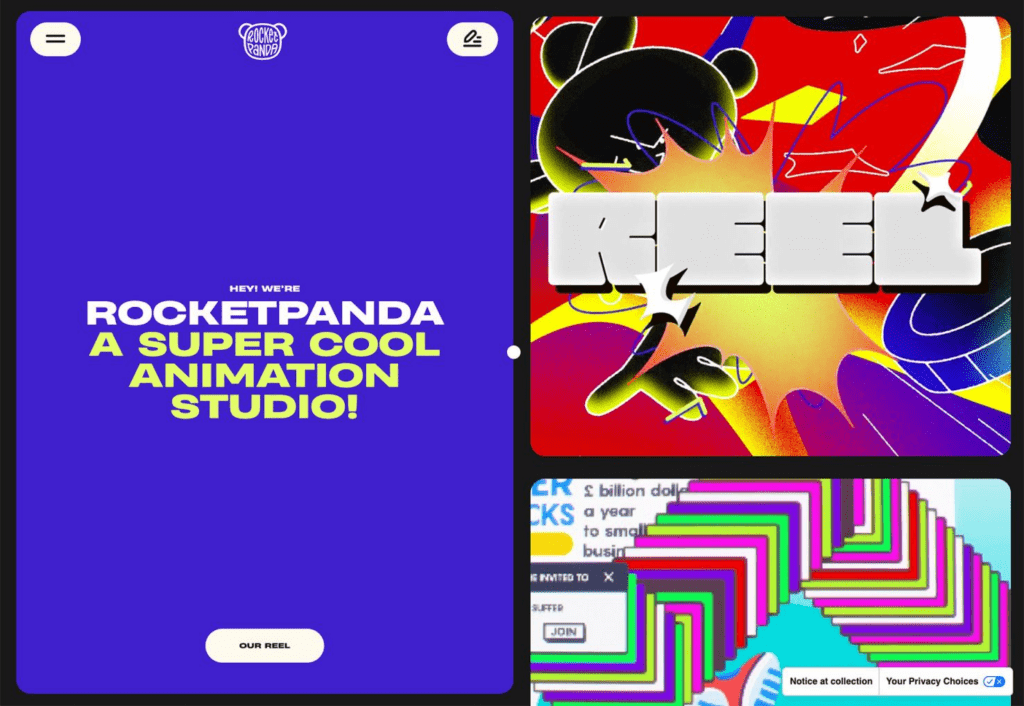
- Чиззи — это дикие, яркие, динамичные мультфильмы, которые напоминают детство, но имеют взрослые темы или персонажей, например, мультфильмы на домашней странице Rocketpanda Animation Studio.
- Ракетпанда — на сайте Radio Null вы можете увидеть красивые, почти реалистичные бабочки, перекрывающие карточки и другие элементы дизайна, чтобы добавить цвета и визуального интереса на домашней странице.

Сомнительная типография
Тенденция, вызывающая разногласия, — это использование сомнительной типографики.
Когда вы видите сомнительные шрифты, у вас может возникнуть два вопроса:
- Почему они выбрали этот шрифт?
- Что он пытается передать?
Интересно, что дизайнеры смело экспериментируют с различными подходами. Мы видим новые возможности использования текста, которые раньше не были доступны в интернете, и это здорово.
Граница между стильными и художественными элементами шрифта и удобочитаемостью очень тонкая. Вы можете определить, в какую категорию входит ваш выбор, используя его в своей работе.
Давайте рассмотрим три примера неоднозначной типографики:
В отчете о воздействии Driftime используется экспериментальный шрифт на фоне, намекающем на движение. Это не самый быстро читаемый вариант, но его все же можно прочитать. Буквы в данном случае выражают творчество и предприимчивость.

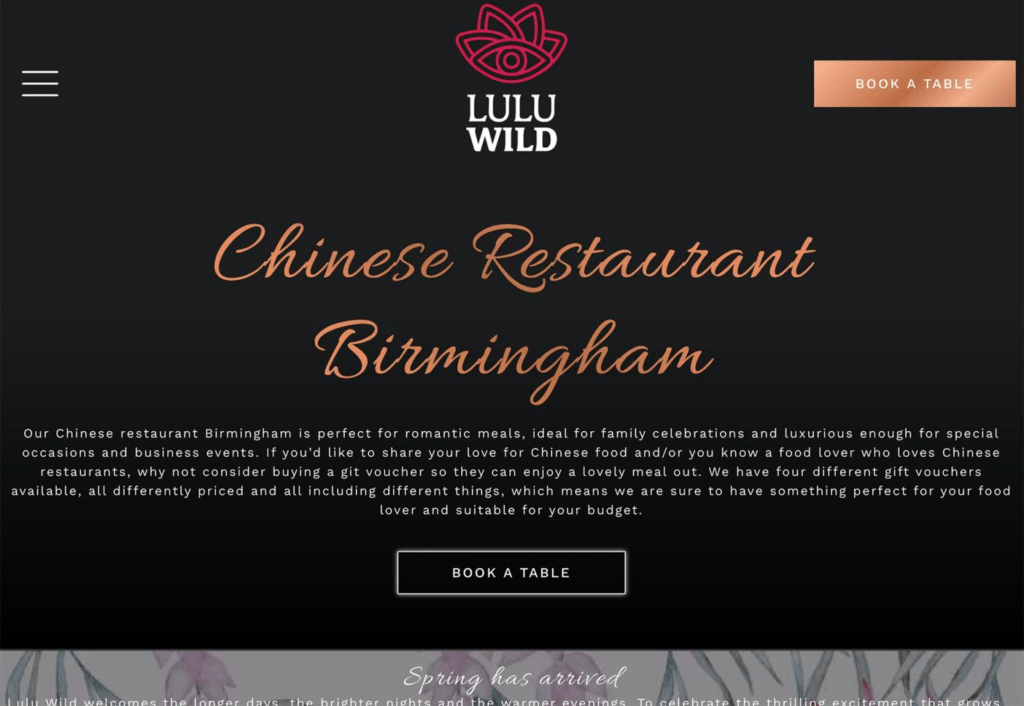
Отчет о воздействии Lulu Wild использует рукописный шрифт, который не совсем подходит для основного заголовка и длинного блока текста с увеличенным межбуквенным интервалом. Возможно, это будет работать для определенной аудитории, но здесь возникают проблемы с читабельностью, так как подобные шрифты не являются привычными.

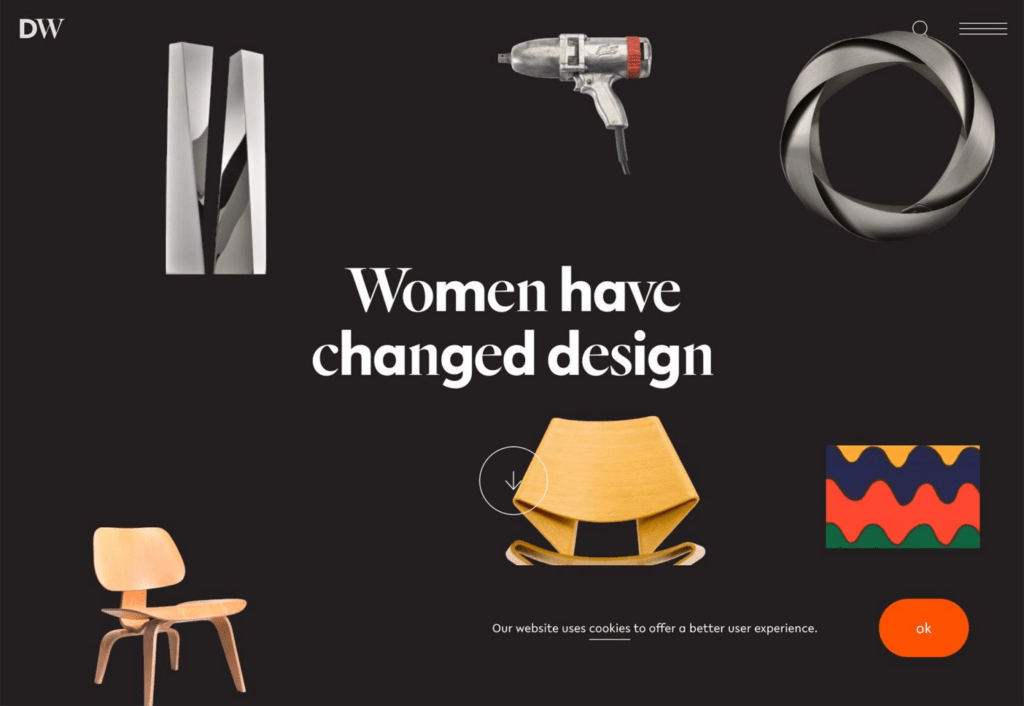
Designed by Women использует несколько шрифтов в одном заголовке. Это выбор, который многие дизайнеры не сделали бы, и он создает свои трудности в исполнении. Шрифты имеют различную толщину и ширину, хотя общая высота букв приближена.

Теперь перейдем к следующему вопросу:
Вертикальные фотографии или видео на настольных компьютерах.
Популярные практики, которые используются на мобильных устройствах, также находят свое применение в дизайне для компьютеров. Вертикальные фото и видео являются стандартом для телефонов, в то время как на экранах настольных компьютеров преобладают горизонтальные изображения.
Дизайнеры создают альтернативные шаблоны, чтобы включить фото или видео одного размера, чтобы достичь более универсального вида на разных устройствах. Это может быть полезным для адаптивного дизайна, но может вызвать некоторые проблемы с удобством использования настольных компьютеров с нестандартными шаблонами.
Наиболее распространенным и простым способом использования вертикальных изображений на настольных компьютерах является разделение экрана на две части. Это не новая тенденция, но она все еще эффективна. Текст размещается на одной половине экрана, а изображения или видео — на другой.
Проблема возникает при использовании элементов, которые занимают всю ширину дизайна, таких как меню или навигация, и в том, как обеспечить их работу на разделенном экране. (Вы можете заметить, что каждый из представленных сайтов делает что-то немного отличающееся с элементами навигации. Некоторые используют белый прямоугольник в качестве слоя по обеим сторонам дизайна, другие размещают навигацию с одной стороны, а третьи используют полностью отдельный контейнер, который не пересекает разделенную часть экрана.)
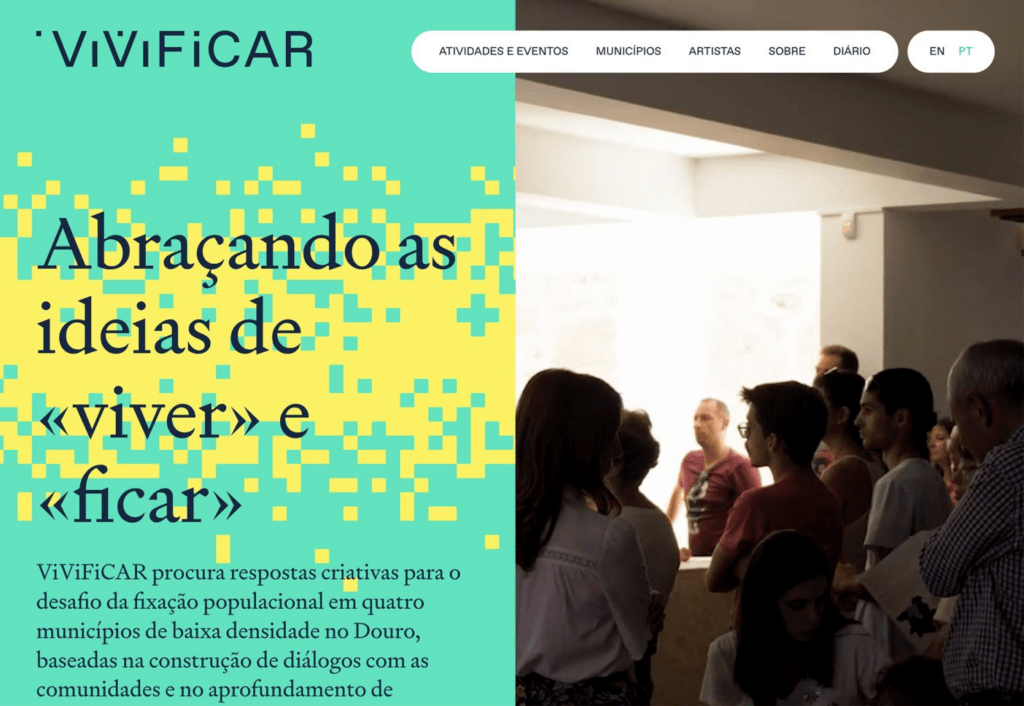
ViViFiCAR имеет равномерно разделенный экран с движением с обеих сторон, но текст размещается только слева от видео.

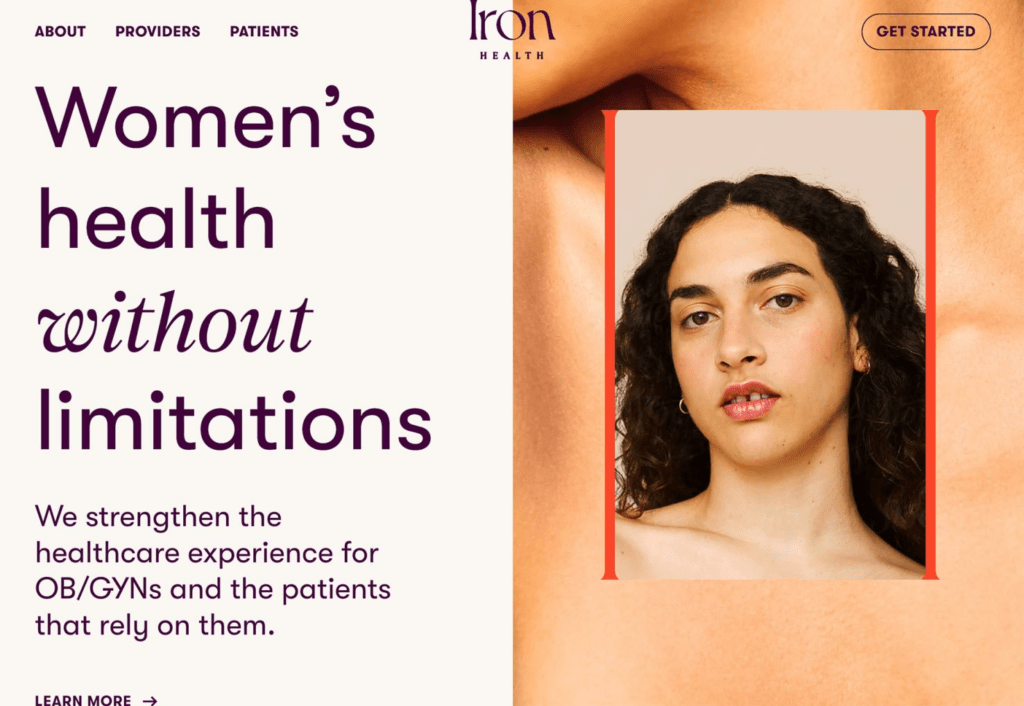
Iron Health делает практически то же самое, что и приведенный выше пример, но с неподвижными изображениями. Основное вертикальное изображение накладывается на более крупное фоновое изображение (также вертикальное), а весь текст размещается слева.

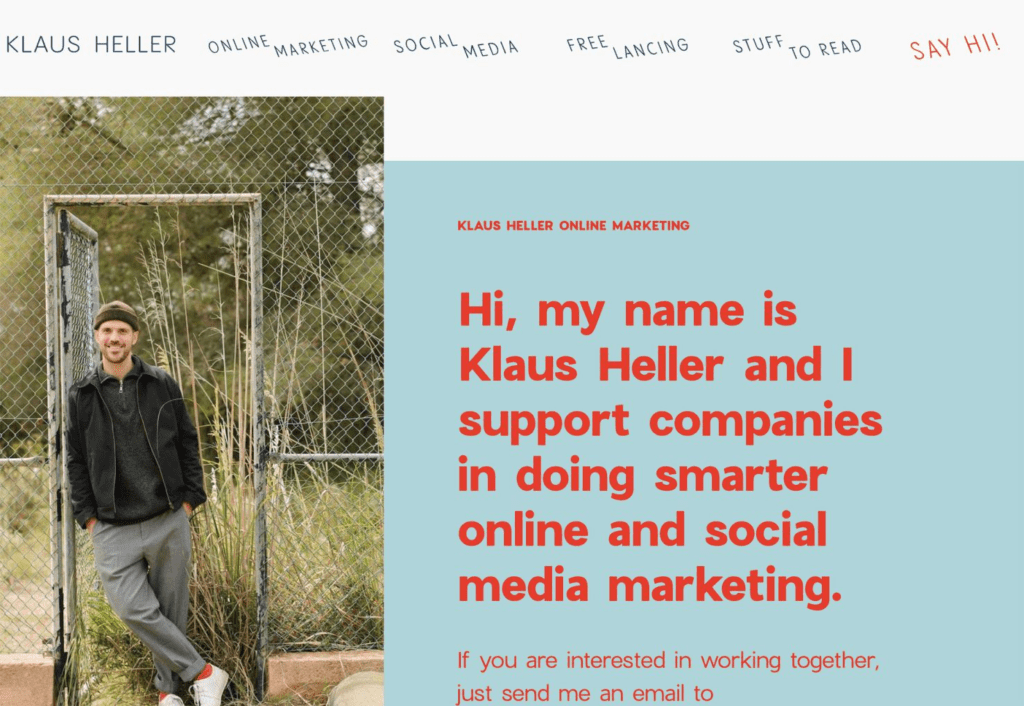
Клаус Хеллер использует другой подход, размещая супер-вертикальное изображение справа без разделения экрана наполовину. Текст занимает более двух третей экрана и располагается справа от изображения. Хотя это улучшает читабельность, вам придется тщательно продумать, как элементы будут взаимодействовать. (Слева направо не всегда будет идеальным выбором в этом случае.)

В заключение, как вы относитесь к этим дизайнерским тенденциям? Вы готовы поэкспериментировать с некоторыми из более рискованных концепций на пути к современному веб-дизайну?
Хотя не все тенденции будут подходить именно вам, подумайте о возможности применить некоторые из их элементов, чтобы увидеть, как они работают. Вы можете использовать тренды в небольших частях дизайна или для отдельных элементов, и не всегда нужно идти на риск, чтобы попробовать что-то новое и модное.