Web-дизайн является искусством создания привлекательных и функциональных веб-сайтов, которые обеспечивают позитивный пользовательский опыт и эффективное взаимодействие с посетителями. В данной статье мы рассмотрим основы веб-дизайна, ключевые аспекты процесса создания дизайна сайта и эффективные стратегии для достижения желаемого результата.

Основы веб-дизайна
Прежде чем погрузиться в детали процесса создания дизайна сайта, важно понять его основы. Веб-дизайн включает в себя различные аспекты, такие как структура и композиция, цвет и контраст, типографика, использование изображений и видео, простота и минимализм, контекст и соответствие, навигация, адаптивность и доступность. Рассмотрим каждый из этих аспектов подробнее.
Что важно в процессе создания дизайна сайта?

Структура и композиция
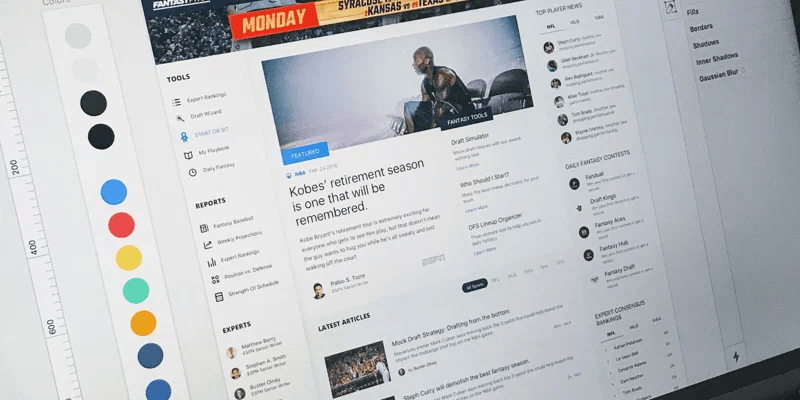
Структура и композиция сайта определяют организацию его элементов и взаимосвязи между ними. Хорошо спланированная структура обеспечивает логическую и интуитивно понятную навигацию, что помогает пользователям быстро находить нужную информацию.
Цвет и контраст

Цветовая гамма сайта играет важную роль в его визуальной привлекательности и передаче настроения. Грамотный выбор цветов и контрастных комбинаций помогает выделить ключевые элементы и создать гармоничный образ веб-сайта.
Типографика

Выбор подходящих шрифтов и их размещение на сайте влияют на читабельность и восприятие текстового контента. Хорошо подобранные шрифты создают единый стиль и приятное визуальное впечатление.
Использование изображений и видео
Качественные изображения и видео могут эффективно дополнить текстовый контент, визуально привлекая внимание посетителей и усиливая их впечатление. Однако, важно использовать их с умеренностью, чтобы не перегрузить страницу и сохранить ее быстродействие.
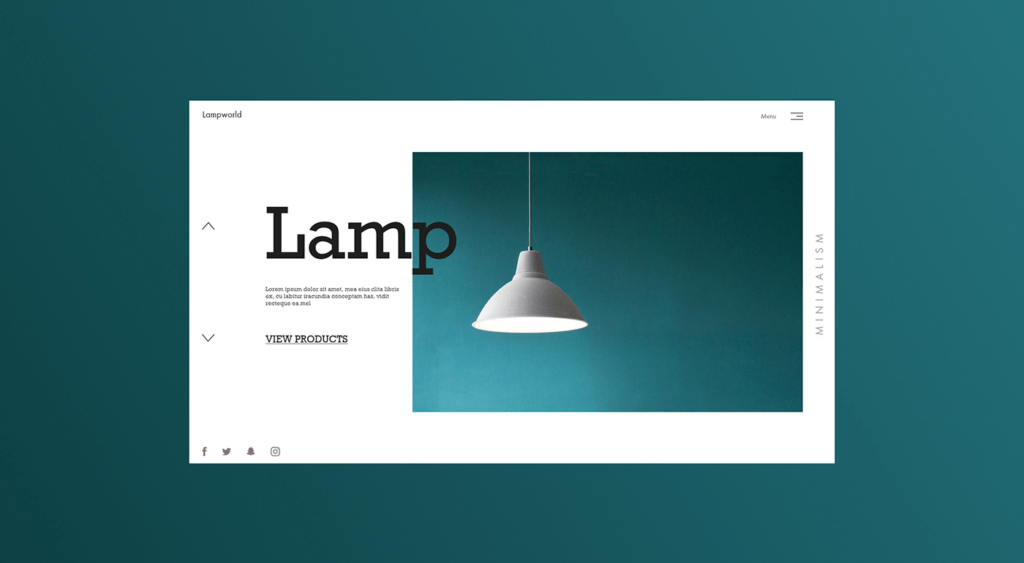
Простота и минимализм

Принципы простоты и минимализма помогают создать наглядный и понятный интерфейс, не перегруженный излишней информацией. Удачное сочетание минималистичного дизайна с необходимыми элементами создает гармоничное впечатление.
Контекст и соответствие
Веб-дизайн должен соответствовать тематике и целям веб-сайта, а также ожиданиям его целевой аудитории. Хорошо подобранный дизайн учитывает контекст и целевую аудиторию, чтобы создать оптимальное визуальное впечатление.
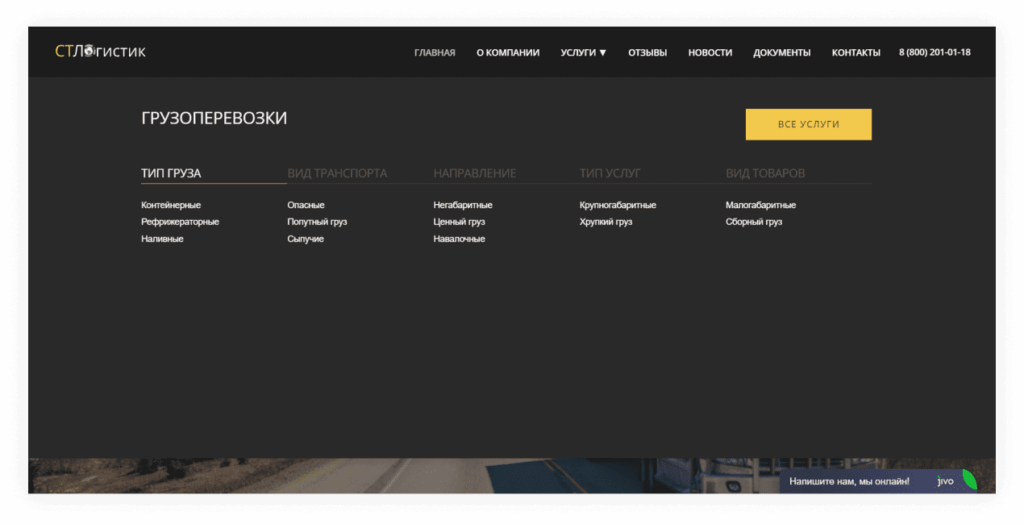
Навигация

Навигация является ключевым элементом успешного дизайна сайта. Интуитивно понятная навигационная структура помогает пользователям быстро находить нужную информацию и повышает удобство пользования сайтом.
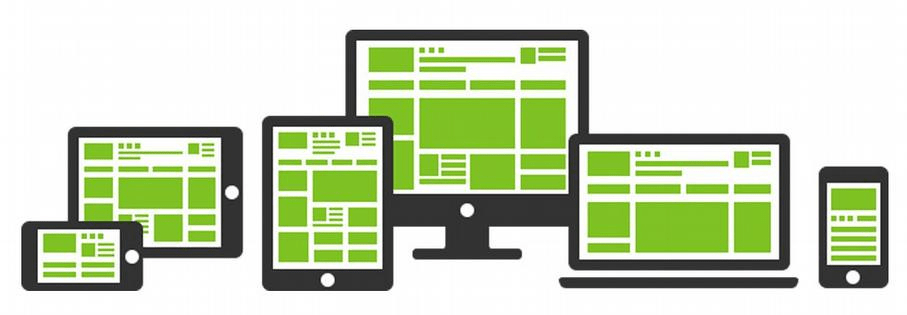
Адаптивность и доступность
С учетом разнообразия устройств, с помощью которых пользователи получают доступ к веб-сайтам, важно создавать дизайн, который адаптируется под различные разрешения экранов. Адаптивность и доступность сайта помогают достичь оптимального пользовательского опыта независимо от используемого устройства.
Виды дизайна

Существуют различные виды дизайна, которые можно применять в создании веб-сайтов. Некоторые из них включают:
Адаптивный дизайн
Адаптивный дизайн предусматривает создание веб-сайта, который автоматически изменяет свой макет и элементы в зависимости от размера экрана устройства пользователя. Это позволяет обеспечить оптимальное отображение на различных устройствах.
Респонсивный дизайн (Responsive Design)
Респонсивный дизайн также адаптируется к различным размерам экранов, но использует гибкую сетку и пропорциональное изменение элементов. Это обеспечивает более плавное и естественное переходы между разными размерами экранов.
Мобильный дизайн (Mobile Design)
Мобильный дизайн специально разработан для оптимального отображения и удобства использования на мобильных устройствах. Он учитывает особенности сенсорного взаимодействия и ограниченное пространство экрана.
Эффективный дизайн веб-сайта

Для достижения привлекательности и функциональности веб-сайта, важно уделить внимание нескольким ключевым аспектам:
Цвет
Выбор цветовой гаммы должен быть гармоничным и соответствовать целям и атмосфере сайта. Использование акцентных цветов и контрастных комбинаций помогает выделить важные элементы и создать эффектный визуальный опыт.
Типографика
Выбор шрифтов и их размещение на странице должны быть четкими и удобочитаемыми. Размер и стиль шрифтов должны соответствовать контексту и обеспечивать легкость восприятия текста.
Брэнд
Интеграция элементов брэндинга, таких как логотип, цвета и стиль, помогает создать узнаваемость и привлечь внимание к брэнду или компании.
Медиаконтент
Качественные изображения, видео и графика могут эффективно дополнять текстовый контент, визуально привлекая внимание посетителей. Важно подобрать соответствующий медиаконтент, который подчеркнет и дополнит сообщение веб-сайта.
В заключение, успешный веб-дизайн требует учета всех ключевых аспектов, таких как структура, композиция, цвет, типографика, использование изображений и видео, простота и минимализм, контекст и соответствие, навигация, адаптивность и доступность. Знание различных видов дизайна и применение эффективных стратегий цвета, типографики и брэндинга помогут создать привлекательный веб-сайт с качественным медиаконтентом.
Полезное:
- Timeweb — надежный хостинг сайтов
- WpShop — профессиональные темы и плагины WordPress







