Атрибут “alt” для картинок на блоге. Все знают, что атрибут alt нужен как альтернативный источник информации. У Вас в браузере отключен показ изображений? Тогда “ALT” для Вас важен, он пропишет “что на картинке”. Сейчас кого то улыбнуло – “Зачем отключать показ картинок?” Вы забываете о мобильном трафике – трафике будущего. Сейчас он дорогой и очень жирный, поэтому многие пользователи и отключают картинки, для скорой загрузки и экономии, например в мобильниках или планшетах.
Атрибуты тега alt для картинок на сайте
А потому, если Вы рассчитываете получать мобильный трафик, сейчас или в будущем, то “alt” это то, что Вам нужно. Давайте посмотрим, что нам предоставляет в этом плане платформа Blogpost лидер рынка бесплатного хостинга.
Кстати в 2012 году Google поведал нам о том, что при поиске по изображениям, его алгоритмы будут анализировать именно то, что прописано текстом в атрибуте “ALT”, в попытке лучшего понимания, что именно содержит в себе рисунок. Отечественный поисковик в этом плане не отстает, так что вооружаемся этим атрибутом!
Итак «alt» – как альтернативный источник информации.
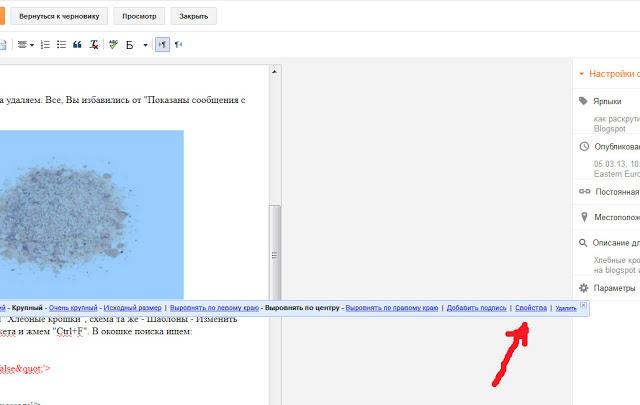
Пишем статью и когда мы вставляем в нее картинку, то получаем следующую картину:

Как прописать атрибут “alt”
Вставили изображение, кликнули по нему мышкой, получаем вот такое меню как на картинке выше. Красной стрелкой в нем обозначено подменю “Свойства”, вот именно там и прописываются атрибуты “alt” и “title” для картинок.
Кстати отвлекусь, “title” для картинок это не совсем тоже, что и alt. Alt показывает что именно на картинке при отключенном в браузере показе изображений, а title дает пользователю дополнительную информацию о картинке. Навели на картинку мышку и увидели надпись, вот эта надпись и есть работа атрибута title. Так что это разные вещи, примем к сведению, что title больше для удобства пользователя, а alt это скорей для робота.
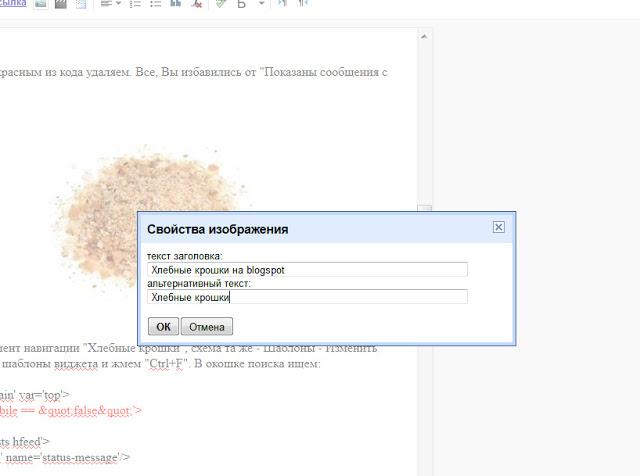
Итак жмем в меню вкладку “Свойства” и получаем следующее:

Заключение
“Текст заголовка” это будет атрибут “alt”, а “альтернативный текст” это будет “title”. Советую прописать обе строки. Как? Ну это уж Вам видней. О чем Ваша картинка, по каким запросам Вы хотите что бы она выскочила в поиске, то и пишите. Лучше кратко и информативно.
Все, жмем “OK” и получаем неплохую видимость Ваших изображений и роботами поисковых систем и пользователями мобильных гаджетов. Что бесспорно полезно для продвижения сейчас, а станет еще актуальней в ближайшем будущем. В результате этих манипуляций, картинка что выше имеет в html такой вид
<img alt="alt и tittle на blogspot" border="0" height="475" src="https://4.bp.blogspot.com/-4BbquCGSo68/UUDhLYJItRI/AAAAAAAAGNU/ouhOeyV7X74/s640/hkjfk.jpg" title="alt и tittle на blogspot" width="640" /></div>Кто хоть немного понимает в html-коде, видит, что в картинке имеем в наличии все необходимое и в тоже время ничего лишнего. Что нам и нужно.